Card design testing
Project overview:
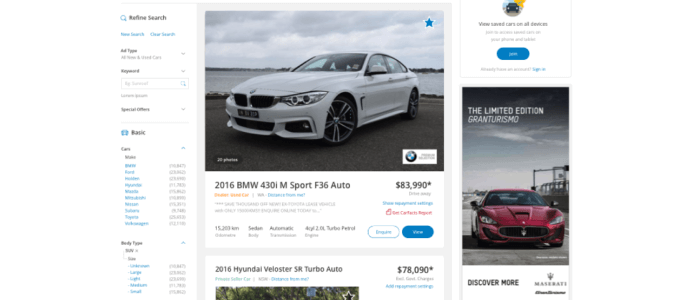
Testing the new design of the listings page to bring inline with new branding while ensuring lead conversation and user engagement do not fall, this was done with a staggered release AB testing multiple variants
Challenge:
When the listing page was finally ready for release, we realised after the many iterations it had gone through that the design had increased in complexity, now including many additional features such as extra badges, branding and data points which were not considered in the initial design process.

Process:
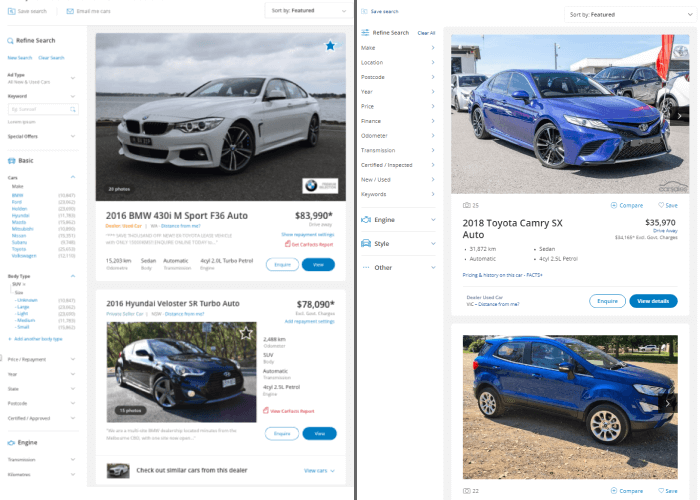
For all the different data variants of the cards, we decided to AB test in short two week sprints. This allowed us to quickly adapt and change UI elements as we saw what worked and what did not, all without disrupting the user's activity.

For the testing we created quick prototypes on the front-end, this allowed us to quickly adapt and test seeing all the possible data variations immediately without needing to go through a low or high fidelity design phase.
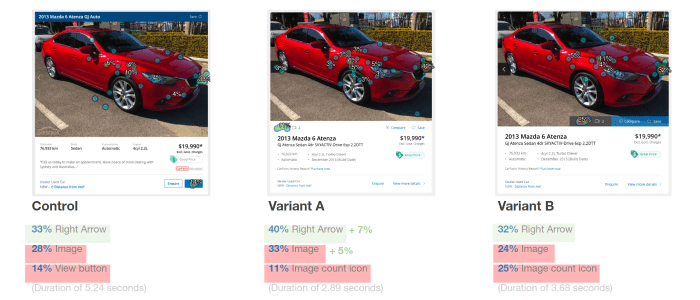
The main tests were the efficiency in which users find those UI elements in Variant A & B groups compared to the control group, based on actions the users performed from the questions we asked. -Image cards with data points superimposed
Outcome:
Majority of UI enhancements made in Variants A & B performed better than control.
Keeping the same structure of information on each card performed better than having a special card, saving the user needing to relearn data locations as they scroll.
Image next preview performed better than control, almost double the interaction on the right arrow to view more photos

Takeaways:
There were many UI elements which had much more engagement than we expected, leaving some next stage ideas to explore. Such as the image count icon generating activity when users were asked to cycle through more photos, could possibly be set up to open the gallery on icon or the car title also generating more interaction leading to additional hover micro-interactions to be added.