Building a design system
Challenge
With multiple teams/departments evolving quickly, designs were falling out of step with the company design guidelines. There was no single source of truth or documentation for any elements, such as buttons, form inputs or larger components. This disconnection has resulted in a lot of additional work for both designers and developers. Having a system in place would significantly improve speed and efficiency of workflow.
Process
Seeing what other companies were doing with their design systems and what they prioritized gave us a good start thinking about our biggest pain points. Being able to take those elements of different design systems and start compiling concepts gave us a great start to figure out what areas we needed to focus on initially and what areas could be planned for a later date.

Design debt audit
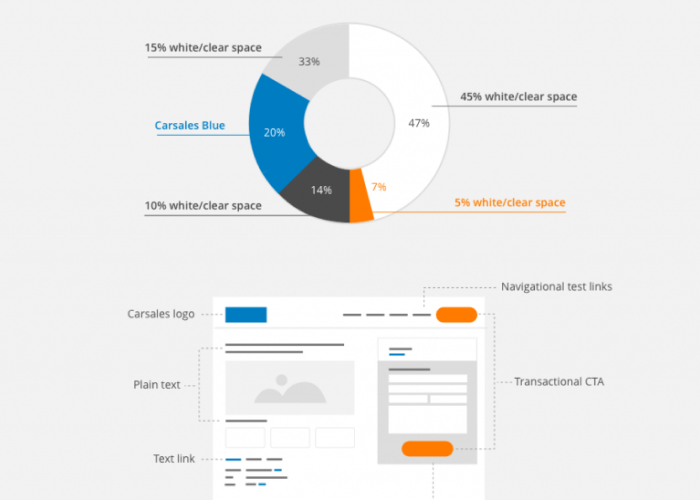
To get on top of our UI design we had to conduct an audit on existing designs and compile the inconsistencies to figure out what we need to get a single source of truth. Going through component by component to agree on a design which will span over design, mobile and native app. The aim to have a global style which can start being rolled out.
While what we ended up with wasn’t the final solution to everyone’s problem, but was a good stepping stone to slowly start getting the basic elements to a consistent point. The first step towards a design system.
Outcome
The initial plan was to create an internal site and separate out the needs of the different areas; design, development and marketing. With these three areas in place we were able to structure the needs for each rather than trying to do a catch all for everyone. Being able to focus on branding and design rules to expand on the design system and real world mark-up/styles for the development side.

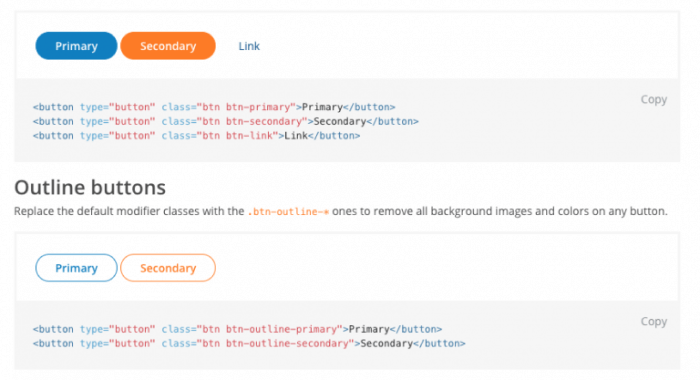
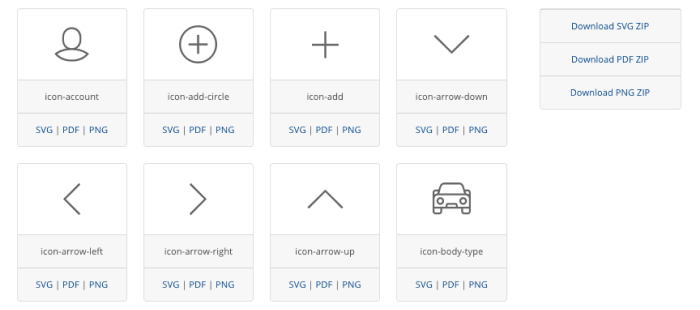
For the development side I created a CSS architecture (a bootstrap equivalent) which can be used as a base for all products across all departments. This allowed everyone to be able to start rolling out the consistent design styles system slowly without needing to completely re-haul everything, the CSS architecture was built so it could be implemented component by component. This also included an asset library for all logos, fonts, icons. This was a great first step to start getting everyone on the same page and finally towards a single source

Future scaling
Once we had an MVP ready we starting slowly rolling it out to a wider area of the business, allowing feedback slowly without being overwhelmed. Once the system started getting used this gave us a much better idea of the immediate needs compared to the minor areas which needed focusing on next. This allowed us to adapt our initial rollout plan as now we had real world implementation and testing.